PWA Studio Custom Extension Tutorial: Build Custom Features in Magento 2
In this tutorial, we’ll walk you through how to create a PWA Studio Custom Extension in Magento 2. Whether you’re aiming to extend the functionality of your PWA storefront or tailor specific features, this guide will provide you with everything you need to know. By the end, you’ll have a fully functional custom extension integrated into your Magento 2 PWA setup. Let’s dive in and start building your custom extension!
Create a PWA Studio custom extension
- Go to the PWA studio root directory with the following command
cd packages/2. Create a custom directory with the following command
mkdir custom-extensions
cd custom-extensions/3. The following command will create a PWA Studio custom extension for us.
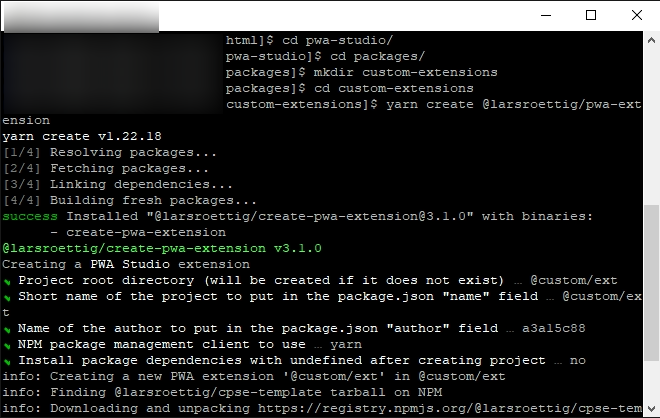
yarn create @larsroettig/pwa-extension4.When running the command, it will prompt you with a series of questions, similar to the “Create a custom package” step shown in the screenshot below
✔ Project root directory (will be created if it does not exist) … @custom/ext -----> Give the extension name here
✔ Short name of the project to put in the package.json "name" field … @custom/ext
✔ Name of the author to put in the package.json "author" field … XYZ
✔ NPM package management client to use … yarn
✔ Install package dependencies with undefined after creating project … no
Note: You should answer “No” to the question “Install package dependencies with yarn” after creating the project.
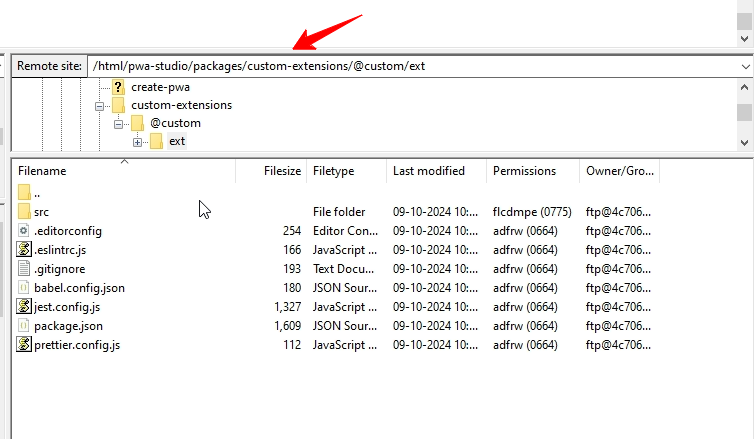
Once the installation is complete, you can view the folder structure for both the custom package and the custom extension, as shown in the screenshot below.

Create a custom page in the extension
Add a new route
File Path: packages/custom-extensions/@custom/ext/src/intercept.js
/**
* Custom intercept file for the extension
* By default you can only use target of @magento/pwa-buildpack.
*
* If do want extend @magento/peregrine or @magento/venia-ui
* you should add them to peerDependencies to your package.json
*
* If you want to add overwrites for @magento/venia-ui components you can use
* moduleOverrideWebpackPlugin and componentOverrideMapping
*/
module.exports = targets => {
targets.of('@magento/pwa-buildpack').specialFeatures.tap(flags => {
/**
* Wee need to activated esModules and cssModules to allow build pack to load our extension
* {@link https://magento.github.io/pwa-studio/pwa-buildpack/reference/configure-webpack/#special-flags}.
*/
flags[targets.name] = {esModules: true, cssModules: true};
});
targets.of('@magento/venia-ui').routes.tap(
routesArray => {
routesArray.push({
name: 'Custom Extension',
pattern: '/ext',
path: '@custom/ext/src/components/ext'
});
return routesArray;
}
);
};Create a page
We need to create a components directory inside the packages/custom-extensions/@custom/ext/src/ directory, and then create a demo file at the following path:packages/custom-extensions/@custom/ext/src/components/ext/index.js
import React from 'react';
const Ext= () => {
const h1 = {
textAlign: "center",
margin: "1rem"
}
return (<div style={h1}>Custom Extensions</div>);
}
export default Ext;Add a dependency of custom extension
We need to add a custom extension dependency in our custom-extensions package inside the “dependencies” array in the package.json file. please correct a sentences
File Path: packages/venia-concept/package.json
"dependencies": {
"@custom/ext": "link:./packages/custom-extensions/@custom",
},Go back to the project root folder and execute next commands
yarn install && yarn watch:veniaIf you encounter an issue with yarn install and see the error “Unexpected error setting up workspace” while creating a PWA studio custom extension, please follow the fix outlined at Fix PWA Studio Workspace Error
Open the storefront URL and append /ext to the end of the URL to load our custom page route. You should see our demo page, as shown in the following screenshot.


Leave a Reply